
Proks
-
Публикаций
490 -
Зарегистрирован
-
Посещение
-
Победитель дней
2
Тип контента
Профили
Форумы
Календарь
Сообщения, опубликованные Proks
-
-
Спасибо почти то что нужно было. осталось окошко как то добавить в шпалу
-
вставил ваши последние строчки
вот что вышло

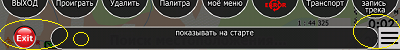
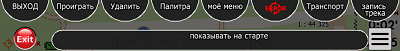
как и можно ли выправить правый край как левый и как сделать окошечко для отображения что функция включена

-
24 минуты назад, IШIN сказал:
Ну, про "выровнять полосу по краям" не совсем понял
пока делал картинку вы ответили. сижу вникаю
-
Здравствуйте гуру. Нужна еще помощь. Нужно сделать как на правой картинке и еще выровнять полосу по краям и текст по середине.
Скрытый текст

вот блок
<!-- кнопка выход горизонтально --> <HorizontalPanel height="6.66X"> </HorizontalPanel> <HorizontalPanel height="20X"> <VerticalPanel width="50X" > <ImageLabel class="square_menu_btn" invoke="exit" bgimage="@su_exit" /> </VerticalPanel> <VerticalPanel width="1x"/> <VerticalPanel width="-1" class="QM_itemBG" invoke="show_menu_on_start"> <HorizontalPanel height="16X"> <ImageLabel width="33X" bgimage="@pan_show_start_menu" align="center" valign="middle"/> <ImageLabel width="5X"/> <ImageLabel width="-1" type="text" class="QM_itemTxt" text="@start_menu_showonstart"/> </HorizontalPanel> </VerticalPanel> <VerticalPanel width="1X"/> <VerticalPanel width="30X" invoke="settings1"> </VerticalPanel> </HorizontalPanel> </VerticalPanel> <VerticalPanel> <HorizontalPanel height="-1"/> <HorizontalPanel height="24X"> <VerticalPanel width="-1"/> <VerticalPanel width="40X"> <ImageLabel class="navPanel_ico_qm" invoke="settings1" bgimage="@mainmenu_tap"/> </VerticalPanel> </HorizontalPanel> </VerticalPanel> </layout>
-
2 минуты назад, fotolom сказал:
У многих аппаратов требуется перезапустить программу после изменения настройки "Вид".
спасибо. помогло. не знал этого
-
должно быть всегда заглавным? у всех?
11 минуту назад, fotolom сказал:Должно быть: <HorizontalPanel height="32X" >, регистр имеет значение.
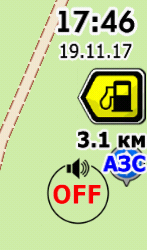
еще вопрос почему у самсунга картинка азс в нормальном виде пропадает? у lg все нормально
-
37 минут назад, fotolom сказал:
Установил ленгпак себе в аппарат. Именно так и происходит, При изменении Вид (уменьшенный-нормальный- и т. д.) значок АЗС и кнопка Звук увеличиваются, и кнопка Звук сдвигается вниз. А у Вас? Скриншоты пришлите.
https://yadi.sk/d/XTln81ZX3Ppr5e картинки
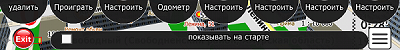
кнопка сдвигается но она наложилась на текст
как раздвинуть кнопку звук и азс
как я понимаю нужно сделать один блок в котором будет и азс и кнопка. только вот ка сделать этот блок?
-
основной без ни чего
-
2 минуты назад, fotolom сказал:
Скиньте куда-нибудь весь ленгпак, так сложно разобраться.
https://yadi.sk/d/5-uzmJy13PpmYo
<!-- картинка азс по маршруту --> <!-- текст под АЗС -->
сейчас она движется за одно но пересекает АЗС. нужно как то ее опустить чуть ниже
если так сделать то она почти на месте стоит при изменении вида
Скрытый текст<!-- кнопка звук горизонтально -->
<VerticalPanel>
<HorizontalPanel height="-1"/> <!-- зажать сверху-->
<HorizontalPanel height="32x" > <!-- высота полосы кнопки-->
<VerticalPanel width="-1"/> <!-- зажать слева -->
<VerticalPanel width="32X"> <!-- ширина кнопки-->
<ImageLabel type="text" class="saund_txt" text="@subset_mute_switch" invoke="subset_mute_all"/>
</VerticalPanel>
</HorizontalPanel>
<HorizontalPanel height="125X"/>
</VerticalPanel>
-
Здравствуйте. Подскажите как сдвинуть кнопку звука вниз
Скрытый текст
<VerticalPanel>
<!-- картинка АЗС -->
<HorizontalPanel height="13.33X" name="toolbar"/>
<HorizontalPanel height="26X"/>
<HorizontalPanel height="28X">
<VerticalPanel width="-1"/>
<VerticalPanel width="58X"/>
<VerticalPanel width="30X" invoke="@warn_POI_INVOKE" align="right" valign="bottom" bgimage="@warn_POI_PICT"/>
<VerticalPanel width="1x"/>
</HorizontalPanel>
<!-- расстояние до АЗС -->
<HorizontalPanel height="10X">
<VerticalPanel width="58X"/>
<VerticalPanel width="-1"/>
<VerticalPanel width="30X" invoke="@warn_POI_INVOKE" type="text" class="square_dpoi_txt" text="@warn_POI_TEXT"/> <
</HorizontalPanel>
<!-- название АЗС -->
<HorizontalPanel height="10X">
<VerticalPanel width="58X"/>
<VerticalPanel width="-1" type="text" class="square_dpoi_txt_right" text="@warn_POI_COMMENT"/>
</HorizontalPanel>
<!-- кнопка звук горизонтально -->
<HorizontalPanel height="32x" >
<VerticalPanel width="-1"/>
<VerticalPanel width="32X">
<ImageLabel type="text" class="saund_txt" text="@subset_mute_switch" invoke="subset_mute_all"/>
</VerticalPanel>
</HorizontalPanel>
</VerticalPanel>
нужно что бы эта кнопка и блок азс увеличивались вместе при смене вида.
а то получается что кнопка находится на одном месте при изменении вида
-
Только что, fotolom сказал:
Вместо _ (нижнее подчёркивание) вставьте ЧИСЛО.
ну это понятно
13 минуты назад, fotolom сказал:Если правильно понимаю, то пытаетесь редактировать модифицированный ленгпак, в котором часть размеров заданы напрямую в пикселах. Видимо, он сделан под конкретное разрешение. Отсюда и различия на разных аппаратах. Под разные разрешения в этом случае сделать, чтобы выглядело похоже, - неблагодарная задача. Тришкин кафтан. Нужно уходить от прямого задания размеров в пикселах.
да так и есть модифицированный. там есть и в %
-
3 минуты назад, fotolom сказал:
Вставить между ними <ImageLabel wigth="_X"/> ( _ - соответствующее число).
вот так?
Скрытый текст<VerticalPanel>
<HorizontalPanel height="-1"/>
<HorizontalPanel height="32">
<ImageLabel width="40x" bgimage="@pan_navPanel_GPS" align="center" valign="bottom" platforms="Android,WP,Win32,CE,WM"/>
<ImageLabel wigth="_X"/>
<ImageLabel width="60x" bgimage="@pan_navPanel_jams" align="center" valign="bottom" />
<ImageLabel wigth="_X"/>
<ImageLabel width="40x" bgimage="@pan_navPanel_battery" align="center" valign="bottom" platforms="Android,WP,Win32,CE,WM"/>
<HorizontalPanel height="-1"/>
</HorizontalPanel>
</VerticalPanel>
-
у меня меню в правом углу индикаторы в левом.
Только что, rwww сказал:<ImageLabel width="17x"/> нужна ли эта строчка?
или в эту строчку с батареей и прочим можешь вставить строку с =вид транспорта- ,например
<ImageLabel width="17X" bgimage="@pan_navPanel_routetype" align="center" valign="middle" programs="CityGuide,GeoNet,CityGuide Editor, bGEO"/>
нет спасибо мне 3 картинки за глаза
-
1 час назад, IШIN сказал:
Если же пытаться сделать хоть чуточку универсальный ЛП, лучше ставить цифры в расчете на умножение.
у меня 2 смартфона на которых провожу эксперимент. у одного разрешение 960х540 у другого 1280х720 так вот у них кнопка звука сильно отличается по положению использую уменьшенный вид, а при нормальном виде почти одинаково, но налазит на картинку азс. как можно в уменьшенном виде их попытаться совместить
3 минуты назад, fotolom сказал:Получается. Если уберёте, то картинки сдвинутся влево на 17Х.
а как оставшиеся картинки между собой раздвинуть?
-
получается это как бы я поставил 4 картинки только вместо 1 пустое место
-
а для чего нужна эта строчка <ImageLabel width="17x"/> или ее можно исключить
пока оставил так
Скрытый текст<VerticalPanel>
<HorizontalPanel height="-1"/>
<HorizontalPanel height="32">
<ImageLabel width="17x"/> нужна ли эта строчка?
<ImageLabel width="20" bgimage="@pan_navPanel_GPS" align="center" valign="bottom" platforms="Android,WP,Win32,CE,WM"/>
<ImageLabel width="70" bgimage="@pan_navPanel_jams" align="center" valign="bottom" />
<ImageLabel width="20" bgimage="@pan_navPanel_battery" align="center" valign="bottom" platforms="Android,WP,Win32,CE,WM"/>
<HorizontalPanel height="-1"/>
</HorizontalPanel>
</VerticalPanel>
-
уточню. если просто 40 то это умножение на 1 если 40x умножение на 2. Правильно я понимаю значение X
а как прижать элемент к левому нижнему краю. Правильно ли я сделал?
Скрытый текст<VerticalPanel>
<HorizontalPanel height="-1"/>
<HorizontalPanel height="20">
<ImageLabel width="48x"/>
<ImageLabel width="0" bgimage="@pan_navPanel_GPS" align="center" valign="bottom" platforms="Android,WP,Win32,CE,WM"/>
<ImageLabel width="80" bgimage="@pan_navPanel_jams" align="center" valign="bottom" />
<ImageLabel width="2" bgimage="@pan_navPanel_battery" align="center" valign="bottom" platforms="Android,WP,Win32,CE,WM"/>
</HorizontalPanel>
</VerticalPanel
-
еще вопрос
по аналогии из примеров выше
поджать строку можно и снизу безразмерной величиной вот так:
Скрытый текст<VerticalPanel>
<HorizontalPanel height="75x"/>
<HorizontalPanel height="40X">
<VerticalPanel width="-1"/>
<VerticalPanel width="40X">
<ImageLabel type="text" class="navPanel_ico_sbr" invoke="@navPanel_mf_invoke" bgimage="@square_navPanel_mf_image" text="@icon_mf_text"/>
</VerticalPanel>
<VerticalPanel width="-1"/>
</HorizontalPanel>
<HorizontalPanel height="-1"/>
</VerticalPanel>
2 минуты назад, fotolom сказал:В данном примере - да.
а есть еще нюансы ?
-
получается? что площадь нажатия равна этим значениям
<HorizontalPanel height="40X">
<VerticalPanel width="40X">
-
1 минуту назад, fotolom сказал:
Чувствительным к нажатию элементом является квадратная ячейка шириной 40х и высотой 40х, поскольку именно ей сопоставлена команда (invoke). Какой величины сделаете ячейку, такой и будет область чувствительности.
стандартный размер ячейки получается 40 на 40. Что бы увеличит нужно эти цифры увеличить. Правильно?
-
еще один момент хочу прояснить для себя. Как увеличить площадь нажатия кнопки?
-
вот так?
Скрытый текст<VerticalPanel>
<HorizontalPanel height="-1"/>
<HorizontalPanel height="40X">
<VerticalPanel width="-1"/>
<VerticalPanel width="40X">
<ImageLabel type="text" class="navPanel_ico_sbr" invoke="@navPanel_mf_invoke" bgimage="@square_navPanel_mf_image" text="@icon_mf_text"/>
</VerticalPanel>
<VerticalPanel width="10x"/>
</HorizontalPanel>
<HorizontalPanel height="15X"/>
</VerticalPanel>
-
Скрытый текст
<VerticalPanel>
<HorizontalPanel height="-1"/>
<HorizontalPanel height="40X">
<VerticalPanel width="-1"/>
<VerticalPanel width="40X">
<ImageLabel type="text" class="navPanel_ico_sbr" invoke="@navPanel_mf_invoke" bgimage="@square_navPanel_mf_image" text="@icon_mf_text"/>
</VerticalPanel>
<VerticalPanel width="-1"/>
</HorizontalPanel>
<HorizontalPanel height="15X"/>
</VerticalPanel>
вот получилось по центру кнопку сделать. Теперь вопрос для знания, как эту кнопку сдвинуть влево вправо не прижимая к краям?
как использовать "**X"
-
4 минуты назад, fotolom сказал:
Мда, Ванги из меня не получится. Только сейчас дошло, что вопрос про популярные (?) классы - это вопрос про ходовые шрифты... А чего так и не спросить? "Классы" лучше звучит? Да и классы - не только шрифты. Потому и не мог внятно ответить...
нет я не про это. Я про то что чаще всего правят. Там скорость панель маршрута значки gps батарейки и т. д.
посмотрите пожалуйста эти картинки. правильно ли я понимаю как должно размещаться кнопка на экране
https://yadi.sk/d/AwQQqqqV3PoazW и https://yadi.sk/d/oXaor2iT3Poazj
FAQ по редактированию LangPack-ов
в Народное творчество
Опубликовано
потыкался и пришел мнению что это кнопка не настолько актуальна. Было интересно понять принцип построения